💻 Developing a Pluto Application Locally
Prerequisites
- Node.js (opens in a new tab): Pluto runs on the Node.js environment, version 20 or higher is recommended.
- Python (opens in a new tab): If you wish to develop Python applications, you need to install the Python environment, preferably version 3.10 or above.
Installation
The Pluto command line tool can be installed using npm (opens in a new tab):
npm install -g @plutolang/cliThe command for Pluto is pluto, and you can verify the installation with the following command:
pluto --helpCreate an Application
First, run the following command to create a Pluto application. This command will interactively create a project, allowing you to choose the programming language, target platform, project information, etc. After configuration, Pluto will create a directory with the provided project name.
pluto newDevelop the Application
Use the cd project_name command to enter the project directory. Once inside, you will see a basic project structure configured. Next, execute the command below to install dependencies. The installation method differs slightly between programming languages:
npm install
pip install -r ./requirements.txtAfter installing the dependencies, you can modify the app/main.py file according to your requirements to complete the application development. Of course, you can also directly deploy the example application to experience the use of Pluto.
Configure the Environment
After the application development is complete, we still need to configure environment information such as access credentials and image repositories to ensure the application can be deployed properly.
When deploying, Pluto will package several functions included in the application into container images and upload them to the specified image repository. The container image name built by Pluto consists of: <registry>/<formatted_project_name>:<function_id>-<timestamp>.
Therefore, if you wish to upload to a public image repository, you need to create an image repository named after the project on platforms like Docker Hub, then configure the image repository address in the Pluto configuration file in the same manner. Note that to avoid illegal characters, we format the project name into a combination of lowercase letters and hyphens when uploading images. You can enter the project name below to get the formatted result and create the image repository accordingly:
格式化结果:
Next, we fill in the image repository address into Pluto's configuration file. Open the .pluto/pluto.yml configuration file in the project directory, find the stack you created (default is dev), modify the configs field, and fill in the image repository address as follows:
...
stacks:
- name: dev
configs:
kubernetes:registry: docker.io/your-username/
kubernetes:platform: auto # or linux/amd64, linux/arm64
...By default, the target platform for Pluto's image packaging is linux/amd64 architecture. If your Kubernetes cluster is of another architecture, you will need to configure the kubernetes:platform field in the Pluto configuration file. The options include linux/amd64, linux/arm64, and auto, where auto will automatically select based on the current device architecture.
Pluto will publish the application as multiple Knative Services, so Knative must be installed in Kubernetes in advance, and the scaling to zero feature should be turned off (because Pluto does not yet support Ingress forwarding to Knative Serving, contributions from the community are welcome to help improve this). You can configure the required Kubernetes environment according to this document.
Deploying the App
After configuring the environment information, we can execute the following command to deploy the Pluto application:
pluto deployThis command may take some time, depending on the scale of your application and network environment. After execution, you can see the application's access address in the output. You can find out what resources Pluto has specifically deployed from the Details.
Testing
In the Kubernetes cluster, we can use the kubectl port-forward command to expose the service locally and then test whether the service is working properly with the curl command. You can use the following command to run kubectl port-forward in the background, or you can choose to open another terminal window to execute it:
nohup kubectl port-forward --namespace=ingress-nginx service/ingress-nginx-controller 8080:80 > /dev/null 2>&1 &Then, we can test whether the service is working properly by executing the following two commands in sequence. hello-pluto-dev-plutolang-pluto-router-router.localdev.me is the access address output at the end of Pluto's deployment. If your Pluto application name is not hello-pluto, you need to replace it completely with the access address you obtained:
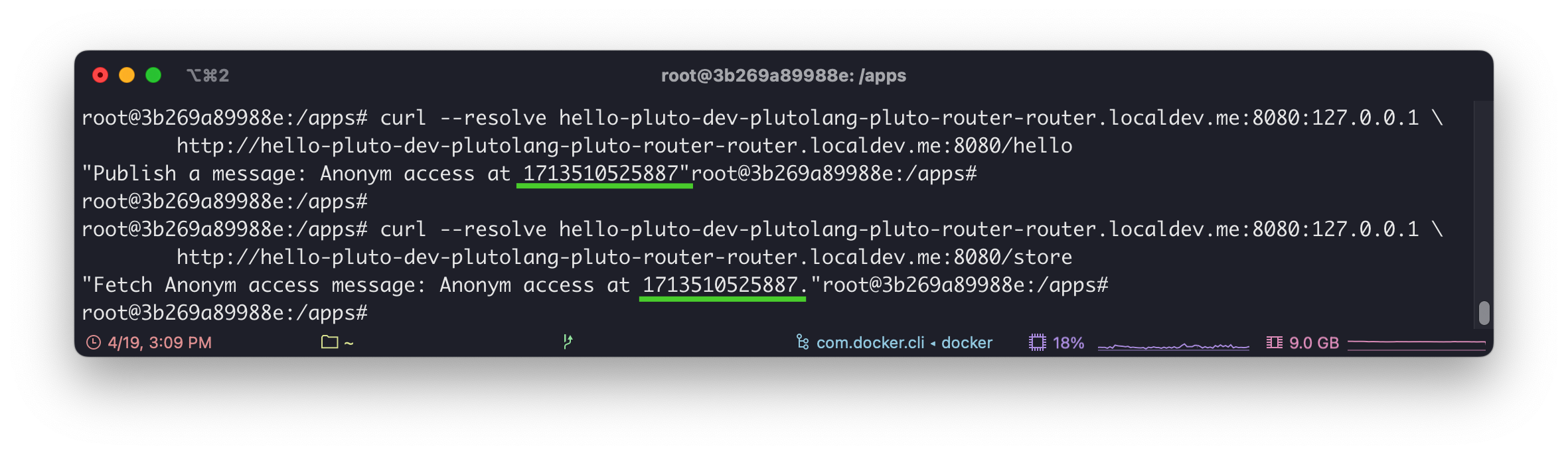
curl --resolve hello-pluto-dev-plutolang-pluto-router-router.localdev.me:8080:127.0.0.1 \
http://hello-pluto-dev-plutolang-pluto-router-router.localdev.me:8080/hello
curl --resolve hello-pluto-dev-plutolang-pluto-router-router.localdev.me:8080:127.0.0.1 \
http://hello-pluto-dev-plutolang-pluto-router-router.localdev.me:8080/storeIf deployed successfully, you should see an output similar to the one below:

If you encounter an error during testing, you can check the status of all Pods with the kubectl get pods -A command to see if all non-Job Pods have started normally. If your cluster is not in this state, please wait for the Pods to start before testing again. You may need to redeploy the Pluto application.
Cleanup
If you wish to take the application offline from the target platform, you can use the following command:
pluto destroy- If you want to deploy your application to multiple platforms simultaneously, you can refer to the Multi-Platform Deployment documentation.
- If you're interested in exploring more examples of Pluto applications, you can check out the Cookbook documentation.
Details
During the deployment process, Pluto will deduce that it needs one route, one message queue, one KV database, and three function objects from the application code. Then, Pluto will automatically create the corresponding resource instances on your specified cloud platform and configure their dependencies.
In Kubernetes, one Ingress, two Redis, and three Knative Services will be configured.